By Ade Setya
Why have bland, generic looking labels when you can just as easily create labels that really pop? Take a look at Figure 1, two versions of a label to be affixed to VHS tapes chronicling an annual stockholder meeting and to be distributed to investors. The one on the left was created the way 99% of short-run self-adhesive labels are created on a desktop computer — in Microsoft Word. It’s bland, boring, “generic”, just 99% of short-run self-adhesive labels created on a desktop computer.
How about the one on the right? On its best day and under the deft manipulations of an extremely skilled Microsoft Word user, Word could probably make the same label, but it would take a lot more time and require Photoshop to create the imagery and faded text anyway.

Figure 1: The Microsoft Word version (left) and Photoshop version (right).
If you were the REV company marketing director, which label would you prefer to send out to your stockholders? Which one reinforces and benefits the green-drink maker’s corporate brand? Which detracts from it?
Now, consider all the other types of labels you might employ in your business or even hobby projects: mailing labels of various sizes and shapes, CD/DVD labels, 3.5-inch diskette labels, folder tab labels; packaging labels like candles, jars, bottles, boxes, and; full-sheet labels to be affixed to binders, presentations, clipboards, cartons, product boxes, scrapbooks, photo albums, or anything else your imagination can conjure.
Do you want all your labels bland, text-on-white that, at most, have a clichéd clipart icon or jagged-edge version of your logo shoved into the corner? Or, would you prefer unfettered labeling that fully communicates and reinforces your brand by using your exact corporate colors, signature typeface, creative imagery, and a sharp, high-resolution version of your logo?
Label Templates
If you’ve continued reading down to here, you either prefer the second option, or you’re bored. I’ll assume the former. In the old days (the 90s) of desktop labeling, a would-be label creator had two options: Microsoft Word or proprietary labeling software produced by the makers of ready-to-print label paper. Nowadays, however, choices are much more open. For one, the rise in popularity of OpenOffice, a free yet highly capable Microsoft Office competitor, has forced label template suppliers like WorldLabel.com to look beyond the secular Microsoft enclave.
The need for label design in high-end, professional-grade publishing applications like Adobe’s InDesign, PageMaker, FrameMaker, and Illustrator, as well as QuarkXPress and Corel Ventura, initially inspired the creation of label templates in Encapsulated PostScript (EPS), a vector-based graphic format that ruled the late-80s and entire 1990s but is rapidly falling into the remember-when realm of nostalgic technology.
On the rise are label templates based on Adobe’s agile and ubiquitous Portable Document Format (PDF). Any creative application in the professional or “prosumer” (effectively, serious hobbyist) class can either or both read and create PDF files. More importantly, PDF files can be viewed and printed by anyone with a copy of the Adobe Reader — which is to say, by just about every computer user on planet Earth. PDF-based labels can be printed on any inkjet or laser printer, or even sent to a printing shop.
Imagine a scenario, if you will: Using the unparalleled creative power of Adobe Photoshop you design a sheet of DVD labels that fully reinforce your corporate brand. It includes a crisp version of your logo, your corporate colors, some decorative imagery, and editable type (for changing CD/DVD titles between projects). Maybe it looks something like Figure 2, with dummy or For Position Only (FPO) text standing in for actual titles. What you’ve created will become the corporate-wide template for all CDs and DVDs produced by all offices worldwide.
Although each project will need its own unique title, and different offices may need to set their type in languages other than English, the format and type style of the labels will remain consistent throughout all such projects. As a savvy business person, you know that consistency is the key to effective brand building and maintenance. These labels will effect that consistency in CD and DVD products released by all divisions, all offices, of your company; brand consistency is maintained—with creativity.

Figure 2: A corporate CD/DVD template for use throughout the entire organization.
This is all good and well, you might say. But as soon as I type something into a Photoshop graphic, the text becomes part of the picture; it’s no longer editable. Actually, that’s a common misconception. If you’re using any version of Photoshop released within the last six years—versions 6, 7, CS, and CS2 — text you enter remains fully editable — just like Word—in perpetuity (or, at least, until you deliberately tell Photoshop to rasterize it into part of the image). Thus, you can design the template using dummy text as I did above, then resuse it for every project. You can even send it to all your counterparts around the company for them to use. No muss, no fuss.
Building A Re-usable Label Template
Enough theory. Let’s take this hands-on. First, let’s get the template we’ll use. Visit WorldLabel.com’s PDF Label Templates and download: WL-OL1200.PDF 2-up CD/DVD disk template.
If you don’t have a need for CD/DVD face labels at the moment, you’re certainly welcome to follow along with a different type of label template. I chose the CD/DVD for this projects because of almost ubiquitous usage in so many different professional and personal projects, and, with two labels on the same 8.5x11-inch sheet, it enables us to discuss duplicating designs without becoming bogged down numbered how-to steps. Save the WL-OL1200.pdf file somewhere convenient on your computer.
Now, let’s fire up Adobe Photoshop. I’m using Photoshop CS2 on Windows, but the same technique works with minor modification in Photoshop CS or 7, running on either Windows or Mac OS X.
STEP 1
In Photoshop, go to File > Open, and navigate to the location of WL-OL1200.pdf. Even though it’s a PDF instead of Photoshop document PSD file, Photoshop reads and writes to PDF. If you don’t see the PDF in your Open dialog, make sure the Files of Type dropdown menu is set to All Formats. Click on WL-OL1200.pdf and then the Open button.
STEP 2
Up will pop the Import PDF dialog box displaying a thumbnail of the template as well as various options. As this dialog implies, Photoshop can open any single page from multi-page PDFs—just choose the appropriate page thumbnail. In the case of label templates, though, there should be only a single page.
On the right of the Import PDF dialog are various options crucial to the success or failure of this template for its intended use (see Figure 3).

Figure 3: The Import PDF dialog showing correct settings for this project.
Name: A nice little touch, Photoshop let’s you name your document even before you’ve saved it. So let’s name ours Re-usable DVD Template.
Crop To: How should Photoshop crop the imported image? In our case we want to crop to the Trim Box, which should be 8.5x11-inches, so that we import the entire page uncropped. Depending on the label template itself, there may be no difference between the options here, but if there is a difference, it’s crucial to import the entire page, including margins, via the Trim Box choice. The digital template must align perfectly to pre-cut, self-adhesive labels; any variation and the image won’t align, and your entire label design will be for naught.
Resolution: This is the quality of the resulting template both onscreen and in print, and it may default to 72 ppi (pixels/inch)—extremely low-resolution screen resolution. We definitely do not want that. If you know in advance the resolution of your printer, enter that here (e.g. 300 ppi). If you intend to print these labels solely on desktop or networked inkjet or laser printers, 600 ppi is a good setting.
Mode: Leave this set to RGB Color. While it’s true printing presses and the vast majority of inkjet and laser printers are CMYK (Cyan, Magenta, Yellow, and Black), RGB has thousands more color hues, shades, and tones than CMYK. Don’t limit yourself during creation. You can always convert from RGB to CMYK after design time—with much better results than doing it now—or even leave it in RGB all the way through print; most printers can do the color conversion as part of the output process.
Bit Depth: This is the level of color. 16-bit color is the range of colors a film camera captures, which is actually larger than the range of color the human eye can perceive at any one time. Moreover, 16-bit images are massive in terms of both file size on disk and in RAM, and they will slow your Photoshop work unnecessarily. Let’s stick with 8-bit bit depth—16 million colors should be sufficient for a label design.
Anti-Aliased: (Checkbox) Should Photoshop smooth the edges of vector paths that are being rasterized? Yes, leave this checked.
Suppress Warnings: (Checkbox) Photoshop is cautious—at times cautious to the point of annoyance. This checkbox suppresses it’s cautionary alerts and hand-holding, although, in this case, there shouldn’t be any warnings.
Click OK. When the Re-usable DVD Template opens, it will show the two CD/DVD labels including outer diameter and the hole to be punched out of them. The checkerboard background indicates transparency — there isn’t a white background on this page.
STEP 3
The first thing we need to do is protect the template layer itself from accidental changes. On the Layers palette (Window > Layers), right-click on the only layer in the list, Layer 1, and choose Layer Properties from the top of the context sensitive popup menu. Name it Trim and hit OK. Now lock the layer by clicking the padlock icon immediately above the layer list (see Figure 4). Locking the layer prevents accidental repositioning (a disaster) as well as accidentally painting on the Trim layer itself. We’re not going to allow this layer to print, you see, otherwise we’d get horrible black lines on our printed labels.

Figure 4: The Layers palette so far, with the Trim layer locked.
STEP 4
At the bottom of the Layers palette, click on the Create New Layer button to make a new layer above Trim. Double-click on the name Layer 1 to rename it inline to Artwork. This is where we’ll put the graphics for our label.
STEP 5
If we just started drawing, painting, and placing graphics on this layer as is, we’d quickly obscure the Trim layer and lose track of the edges of the label. So, click on and drag the Artwork layer in the Layers palette, and drop it below Trim. Now the edges will always be visible as we work.
STEP 6
With the Artwork layer selected in the Layers palette, grab the Type Tool from the Tools palette. Choose where you’d like to place the disk title, then click and drag out a rectangular area to define the space available to the title and an optional subtitle (see Figure 5). When you release the mouse, an I-beam cursor will be flashing in the text frame, ready for typing.
Enter a placeholder title of DISK TITLE, return, and Disk Subtitle. In addition to a text frame, you also have a new layer—DISK TITLE Disk Subtitle. When entering text, Photoshop creates a new special kind of layer called a Type layer. This is how your type remains editable at all times. Moreover, the layer name is a reflection of its content; change the text and the layer name will update to match.

Figure 5: Placeholder or FPO type in the title text frame (transform controls and a non-transparent background added for clarity).
STEP 7
Repeat step 6 to create a second frame for other textual content that may be required for your label — things like the copyright and trademark notices, sales contact information, disk contents, and so on.
You now have the basics of your CD/DVD label template. Style the title and additional information FPO type, and, on the Artwork or additional layers, place or draw imagery like your company logo, background images, and decorative graphics. Figure 6 shows what a CD/DVD template for my REV Creative Drink brand might look like. Of course, you’ll want to use your own imagery, typefaces, and colors.
Although we would like to think that every print will align perfectly with the pre-scored paper labels, rarely is that the case. Printers vary in how they handle paper, digital images shift a little, and a hundred other things can happen that move images a fraction of an inch this way or that when it hits the paper. Prepare for this by accounting for possible shifts as you design. Try to keep text and crucial imagery at 1/8th of inch inside from the edge of a label, and extend any background images or colors approximately 1/8th outside the outer borders of a label.

Figure 6: The final design of my label template. Note: Even warped, the text is still live and fully editable.
Replicating The Design Across Multiple Labels
Once your design is finalized, it’s time to duplicate it across all the labels on the sheet. Photoshop makes that easy.
STEP 1
In the Layers palette, select all layers except Trim. To select sequential layers, click on the first and then, while holding the SHIFT key, click on the last layer. Hold CMD (CTRL on Windows) while clicking to select or deselect layers non-sequentially.
STEP 2
From the flyout menu in the top-right corner of the Layers palette choose New Group from Layers. Up will pop the New Group from Layers dialog asking a few questions. Name the group Upper Label. Optionally set a color for the group, and leave Mode and Opacity at their defaults — Pass Through and 100%, respectively. Click OK, and all selected layers will be collected in a new layer group.
STEP 3
Among other things, layer groups allow you to manipulate several layers at once. With the Upper Label group still selected on the Layers palette, return to that palette’s fly out menu and choose Duplicate Group. Name this one Lower Label and click OK.
STEP 4
With the Lower Label group selected on the Layers palette, switch to the Move Tool by press V on your keyboard. On the Options bar at the top of the screen, check Auto Select Groups (see Figure 7 below).

Figure 7: The Auto Select Groups checkbox on Photoshop’s Options bar.
STEP 5
Using the Move Tool, click on the label artwork itself and drag downward while holding the SHIFT key to constrain the motion to a straight line (90-degress in this case). Because you selected a layer group instead of a single layer, all the components of this complete label will move simultaneously. Align the design to the bottom CD/DVD donut. If you can’t get it exact, use the arrow keys on your keyboard for fine tuning.
STEP 6
Lastly — and this is important — hide the Trim layer by clicking the eyeball icon beside on the Layers palette. Failing to hide it now means you or someone could inadvertently include it in the print output, resulting in the possibility that those lines would appear on your labels themselves. Yuck!
If your project is not CD/DVD labels but something like address or diskette labels that are more numerous than just two on a page, run through steps 3-5 above for each additional label.
Working With The Template
Now your label template is ready to be saved and distributed to all the other offices. Of course, the fonts you used will need to be installed on any computer that might open and edit the Photoshop document. In a corporate environment where everyone involved in creative and marketing tasks should already have the company signature fonts, or if you used standard operating system fonts like Times New Roman, Courier, Arial (Windows), or Helvetica (Mac), that shouldn’t be an impediment.
Anytime you or anyone else needs to generate new CD/DVD project labels, open the template you just created, save a copy (File > Save As), and edit the appropriate type layers in the Upper Label and Lower Label groups — but that’s only if you have a simple template with no more than two labels per sheet. If you have a sheet with more than two, I recommend you don’t directly edit the type layers to avoid accidental mistakes. Instead, take advantage of another little-known and under appreciated Photoshop feature: Find and Replace Text (see Figure 8 below).

Figure 8: Photoshop’s Find and Replace Text dialog.
On the Edit menu, about half way down, is the Find and Replace Text command. Select that to open the Find and Replace Text dialog box. In the Find What field enter DISK TITLE or other text you need replaced, and then, in the Change To field, what you’d like in the actual template — probably the real CD/DVD project title. Remember to check Search All Layers and any other options you may need. You can then either step through the text to be replaced one at a time by clicking Find Next and Change, or get all instances of the search text in fell swoop with Change All.
If you make a mistake with Find and Replace Text, undo with CMD+Z / CTRL+Z, or run another round of Find and Replace Text.
If you’re printing your own labels on an inkjet or laser printer, just print directly from Photoshop via File > Print. However, if you’re sending it out to a print shop, it’s invariably better to send a PDF even if for no other reason than a PDF embeds the fonts so they don’t have to be sent with the artwork.
To create a PDF from Photoshop, simply go to File > Save As. In the Save dialog, change the Format dropdown list from Photoshop (*.PSD; *.PDD) to Photoshop PDF (*.PDF; *.PDP). The options you choose in the Save Adobe PDF dialog that appears next should be whatever you print service provider asks you use, so give her a call before you get to this step.
Microsoft Word is a wonderful tool at what it does: Word processing. As a desktop publishing application, though, it’s lousy. Why produce vanilla labels like everyone else when you can have absolute, unadulterated creative freedom building labels in Photoshop?
Not as comfortable with Photoshop as you are with Illustrator or even InDesign? Well, the same PDF label templates from WorldLabel.com work equally well in those applications—and the procedure is remarkably similar. The only real difference is that InDesign CS2 doesn’t offer layer groups, but it compensates by making object duplication and positioning easier than Photoshop. Of course, that’s a different discussion for a different tutorial.
Label something — creatively.
CD & DVD Labels - Photoshop CD Label Templates & Label Printing Tips
Diposting oleh Exaudi Ebennezer.P 02.39 0 komentar
Tips For Blog Templates & Blog Design In Photoshop
Definition Of A Blog
So what is a blog? According to Wikipedia (a great source of constantly updated info), "A weblog, web log or simply a blog, is a web application which contains periodic time-stamped posts on a common web page. Weblog is a portmanteau of 'web' and 'log.' The term blog came into common use as a way of avoiding confusion with the term server log."

Let Your Blog Make A Splash
Once you choose a blogging service and set up an account, you will be provided with a standard blog template. But this template will suffer from a cookie-cutter design, and if you don't personalize it your blog may become lost. To be noticed your blog needs to make a splash - as there are more than ten million blogs out there. So what we'll concentrate on here is working with some design elements that can help you add more zing to your blog. At the end of the tutorial you'll find a list of free blog resources, and as a special bonus I've included an amazing martini recipe.
Give The Top Logo/Banner On Your Blog A Personal Touch
Whatever blogging software or service you decide to use, all of them will present you with a generic graphic for the top of your blog pages. This is the single most important element that you need to change.

What you will need is your own image, and a font to create a simple title, tag line or logo. If you are not good at drawing or feel design-challenged, then go straight to one of the online stock photo services and splurge. There are also lots of free sites (see our free stock photos page), or you can try a service with minimal fees, like istockphoto.com.
I spent 15 minutes there and found a nice illustration from Jennifer Borton of some girls with martinis, and it cost just $3.
Welcome To The Martini Girls Blog
For the purposes of this tutorial I'm going to create a fictitious blog called The Martini Girls Blog. First I'll show you the WordPress template as an example of a generic banner.

To customize your banner, obtain the exact dimensions of your template banner from your blogging service and use the same dimensions to build a replacement. I'll use the graphic I bought online, and then add some text using one of my fonts (Snowboard). If you're bored with your fonts and need a new snazzy one, see our free fonts page for a list of great sites that offer them.
So here's the new banner that I built in less than 5 minutes.

If you're not sure how to construct a banner using Photoshop layers and the type tools, have a peak at my website template tutorial, where you'll find all of this explained in detail.
Time Out For A Martini Recipe
Once you've got the banner done, reward yourself with the most wickedly amazing Martini ever - the Lychee Martini. Use 1 ounce of premium vodka, 2 ounces of fresh lychee juice, and some ice. Shake and strain into a martini glass. That should make the rest of this tutorial a whole lot easier to handle.
Simple Photo Borders That Make A Difference
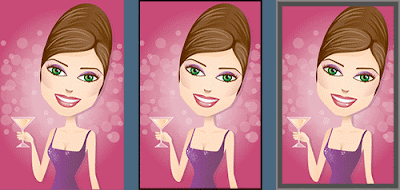
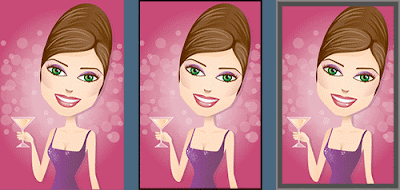
When posting graphics and photos on your blog pages try adding a simple border to them by using Photoshop's stroke command. Not only will this help your photos to pop out from the page, but it will also add another design element for people to associate from your site. Below are examples.

The first graphic has no border. The next one has a 2 pixel stroke of black applied. The third one has an 8 pixel stroke of dark gray with an additional 2 pixel stroke of lighter gray applied. That one's my favorite.
To create your own border, with your photo open go to the Select menu and choose Select All. The rest is a relatively simple operation using the Edit> Stroke command. Photoshop will prompt you with a menu asking you to select a pixel width and a color. To create a double color border, repeat these commands, but use a different color and width for the second stroke. This is one more nice touch that you can call your own.
I, Designer - Rise Of The Color Picker Robot
 Another important element in your design will be the overall color scheme of your blog. If you're new to design this can be a real challenge, as it takes some training to understand how colors work together. But there's help. WellStyled.com offers a great color scheme generator that will make selecting a color palette for your blog pages effortless.
Another important element in your design will be the overall color scheme of your blog. If you're new to design this can be a real challenge, as it takes some training to understand how colors work together. But there's help. WellStyled.com offers a great color scheme generator that will make selecting a color palette for your blog pages effortless.
The site provides you with a color wheel to experiment with. Each time you select a new color on the wheel, complementary colors for your page are suggested. This allows you to choose from many different color schemes before you commit to one for your blog. Make sure to read through the help section where you'll find some valuable tips on how to generate the optimal color palette.
Build A Favicon And They Will Bookmark It
A Favicon is a little custom icon that appears next to a website's URL in the address bar of a web browser, and they are easy to make. Read through my favicon tutorial and you'll have one built and online in no time.
 One of my favorite favicons is at CitrusMoon. As you navigate through the site you'll notice that on some pages the favicon changes color, which, I recently discovered, is because they have more than one. That's a really nice touch.
One of my favorite favicons is at CitrusMoon. As you navigate through the site you'll notice that on some pages the favicon changes color, which, I recently discovered, is because they have more than one. That's a really nice touch.
So there you have it. Nice banner, nice photo borders, a nice color scheme, and a nice favicon — or maybe more than one. Now I'll point you to some other resources that can help you with your blog's look. We'll start with a blog design that I find very inspiring.
Karen Cheng's Blog 'Lady Of Leisure' - The Beauty Of Simplicity
 Karen Cheng's blog has been nominated for several awards, including the 2005 & 2006 Bloggie Awards as the Best Designed Weblog.
Karen Cheng's blog has been nominated for several awards, including the 2005 & 2006 Bloggie Awards as the Best Designed Weblog.
She says she wanted her blog to feel like a sketch book, and she's done just that. Everything looks hand drawn, and this is what gives it its charm.
I really love the way the photos have ragged edges, and how her date separators are all a little scraggly. I also find there's a very peaceful and friendly vibe to the site. This is a beautiful example of how to create a blog with a look that is totally personal and unique by using very simple design elements. And Karen does it all in Photoshop.
But if you feel you can't design something like this and want to get a blog site up quickly, then what you need is a ready-made template. Read on.
Free Blog Templates, Blog Layouts, And Blog Skins
Start at Blogger Templates, where you can find original skins to personalize your own weblog. Even if you don't use one of these blog templates, you'll certainly get a few design ideas from the many different blog skins they offer.
 At Blog Fashions you'll find an assortment of blog templates that are compatible with Movable Type, which is another popular blog publishing platform.
At Blog Fashions you'll find an assortment of blog templates that are compatible with Movable Type, which is another popular blog publishing platform.
At BlogSkins you can view "...designs from some of the best people around the blogging community, and instantly and easily download them to your own Blogger, Movable Type, or other-powered site."
Elated Page Kits has some really nice blog templates as well. There are over 40 free PageKits (web site templates) available here. You can download the entire PageKit, including HTML and graphics, in .zip format, and you can also download the PSD (Adobe Photoshop) files for a 'Kit, so that you can customise the menu options and images.
Free CSS templates can be a dime a downloadable dozen these days, but few sites offer a selection as extensive and easy-to-use as Layout Gala. Over 40 free templates are collected here, each created using identical HTML by Alessandro Fulciniti. He's covered just about every imaginable layout for a blog or website template – there are fixed, relative, centered, right-justified and left-justified options, and every combination thereof.
Free Blog Backgrounds And Textures
For pretty backgrounds look no further than the amazing CitrusMoon site. You'll find some very beautiful free patterns here for making tiling backgrounds, which are great for blogs. Start on the patterns page and you'll see a list of categories. For more sites which offer free backgrounds, see our free textures page.
A Font For The Asking
For fonts I suggest a quick stop at FreeFonts.com. Right on the front page, on the right side, you'll see a list of popular fonts. Click on one of the links and you'll be presented with an assortment of fonts to choose from. I really like the handwriting fonts. They give a personal touch that is missing on a lot of blogs. For more sites with free fonts see our free fonts page.
About Those RSS Buttons
 At some point you'll ask yourself what all those little buttons are on blogs that have "RSS" or "XML" in them. RSS is a way to send your blog headlines to people who have newsreaders. This tutorial from Danny Sullivan explains RSS. The tutorial will also teach you how to create your own RSS feed. Now about those buttons...
At some point you'll ask yourself what all those little buttons are on blogs that have "RSS" or "XML" in them. RSS is a way to send your blog headlines to people who have newsreaders. This tutorial from Danny Sullivan explains RSS. The tutorial will also teach you how to create your own RSS feed. Now about those buttons...
They're easy to build in Photoshop. They're set at a standard size of 80 pixels wide by 15 pixels high, or you can let the ultra-modern automatic RSS button-making machine available at FeedForAll create one for you. Sweet. You can also just download our RSS button.
Sweet Rewards - How To Make Money With A Blog
One way to generate income from a blog is with Google AdSense. Setting up an account is simple and so is implementing the code. The hard part is figuring out which ad types to use and where to place them. But don't be put off by this. Just experiment and see which ones return the best results. Common wisdom is that 2 weeks is the optimum time to test your ad color schemes and ad placements. Sign up for AdSense.Sign up for AdSense.Sign up for AdSense..
For lots of insider information about AdSense and other advertising options, including the latest tips and news, read through JenSense - Making Sense of Contextual Advertising.
Plan B — Let Someone Else Design Your Blog Site Template
If you are on deadline and can't cope with learning any more Photoshop techniques or HTML, here's another solution. You can buy a ready-made template from Template Monster that you can use as a base to create web pages for a blog in Photoshop.
 On the front page of Template Monster you'll find a pulldown menu where you can select options and then carry out a search for a template. The templates are reasonably priced and pretty easy to manage in GoLive or Dreamweaver. In the past I've purchased a template solely for the color scheme and the images. On certain projects I found this was less expensive than buying stock photos. Visit Template Monster to see the wide variety of website templates that they offer.
On the front page of Template Monster you'll find a pulldown menu where you can select options and then carry out a search for a template. The templates are reasonably priced and pretty easy to manage in GoLive or Dreamweaver. In the past I've purchased a template solely for the color scheme and the images. On certain projects I found this was less expensive than buying stock photos. Visit Template Monster to see the wide variety of website templates that they offer.
Another solution is SiteGrinder, a Photoshop plugin. All versions of SiteGrinder generate web pages with graphics, styled and even scrolling web text, rollover buttons, popups, and multi-level menus. Interactive elements can be constructed from graphics, text, or a mix of both, and function across multiple web pages that are automatically linked to one another.
All versions of SiteGrinder generate web pages with graphics, styled and even scrolling web text, rollover buttons, popups, and multi-level menus. Interactive elements can be constructed from graphics, text, or a mix of both, and function across multiple web pages that are automatically linked to one another.
SiteGrinder uses the names of your layers to generate pages. You simply add hints like "-button," "-rollover," and "-link" to the end of your layer names, then open SiteGrinder from Photoshop’s File> Automate menu and click the Build button. SiteGrinder can create an entire website containing styled text, rollover buttons, popups, text and graphic menus — all from the layer names in Photoshop. Mac OS X and Windows versions of the SiteGrinder unlockable demo are available now via download.
And Now For Some Inspiring Tunes
 One last thing. For inspiration while you're working all-nighters perfecting every last detail, tune in to David Byrne's wonderful radio show. Wow. It's crazy when you find out about something this good, because it makes you wonder what else you might be missing.
One last thing. For inspiration while you're working all-nighters perfecting every last detail, tune in to David Byrne's wonderful radio show. Wow. It's crazy when you find out about something this good, because it makes you wonder what else you might be missing.
Know how I found out about it? Yes, from a blog. It was from tech journalist Xeni Jardin at Boing Boing, which is another interesting blog to have a look at.
I've included an index of all the blog resources just below.
Now go build the best blog ever! But first have another lychee martini...
So what is a blog? According to Wikipedia (a great source of constantly updated info), "A weblog, web log or simply a blog, is a web application which contains periodic time-stamped posts on a common web page. Weblog is a portmanteau of 'web' and 'log.' The term blog came into common use as a way of avoiding confusion with the term server log."

Let Your Blog Make A Splash
Once you choose a blogging service and set up an account, you will be provided with a standard blog template. But this template will suffer from a cookie-cutter design, and if you don't personalize it your blog may become lost. To be noticed your blog needs to make a splash - as there are more than ten million blogs out there. So what we'll concentrate on here is working with some design elements that can help you add more zing to your blog. At the end of the tutorial you'll find a list of free blog resources, and as a special bonus I've included an amazing martini recipe.
Give The Top Logo/Banner On Your Blog A Personal Touch
Whatever blogging software or service you decide to use, all of them will present you with a generic graphic for the top of your blog pages. This is the single most important element that you need to change.

What you will need is your own image, and a font to create a simple title, tag line or logo. If you are not good at drawing or feel design-challenged, then go straight to one of the online stock photo services and splurge. There are also lots of free sites (see our free stock photos page), or you can try a service with minimal fees, like istockphoto.com.
I spent 15 minutes there and found a nice illustration from Jennifer Borton of some girls with martinis, and it cost just $3.
Welcome To The Martini Girls Blog
For the purposes of this tutorial I'm going to create a fictitious blog called The Martini Girls Blog. First I'll show you the WordPress template as an example of a generic banner.

To customize your banner, obtain the exact dimensions of your template banner from your blogging service and use the same dimensions to build a replacement. I'll use the graphic I bought online, and then add some text using one of my fonts (Snowboard). If you're bored with your fonts and need a new snazzy one, see our free fonts page for a list of great sites that offer them.
So here's the new banner that I built in less than 5 minutes.

If you're not sure how to construct a banner using Photoshop layers and the type tools, have a peak at my website template tutorial, where you'll find all of this explained in detail.
Time Out For A Martini Recipe
Once you've got the banner done, reward yourself with the most wickedly amazing Martini ever - the Lychee Martini. Use 1 ounce of premium vodka, 2 ounces of fresh lychee juice, and some ice. Shake and strain into a martini glass. That should make the rest of this tutorial a whole lot easier to handle.
Simple Photo Borders That Make A Difference
When posting graphics and photos on your blog pages try adding a simple border to them by using Photoshop's stroke command. Not only will this help your photos to pop out from the page, but it will also add another design element for people to associate from your site. Below are examples.

The first graphic has no border. The next one has a 2 pixel stroke of black applied. The third one has an 8 pixel stroke of dark gray with an additional 2 pixel stroke of lighter gray applied. That one's my favorite.
To create your own border, with your photo open go to the Select menu and choose Select All. The rest is a relatively simple operation using the Edit> Stroke command. Photoshop will prompt you with a menu asking you to select a pixel width and a color. To create a double color border, repeat these commands, but use a different color and width for the second stroke. This is one more nice touch that you can call your own.
I, Designer - Rise Of The Color Picker Robot
 Another important element in your design will be the overall color scheme of your blog. If you're new to design this can be a real challenge, as it takes some training to understand how colors work together. But there's help. WellStyled.com offers a great color scheme generator that will make selecting a color palette for your blog pages effortless.
Another important element in your design will be the overall color scheme of your blog. If you're new to design this can be a real challenge, as it takes some training to understand how colors work together. But there's help. WellStyled.com offers a great color scheme generator that will make selecting a color palette for your blog pages effortless.The site provides you with a color wheel to experiment with. Each time you select a new color on the wheel, complementary colors for your page are suggested. This allows you to choose from many different color schemes before you commit to one for your blog. Make sure to read through the help section where you'll find some valuable tips on how to generate the optimal color palette.
Build A Favicon And They Will Bookmark It
A Favicon is a little custom icon that appears next to a website's URL in the address bar of a web browser, and they are easy to make. Read through my favicon tutorial and you'll have one built and online in no time.
 One of my favorite favicons is at CitrusMoon. As you navigate through the site you'll notice that on some pages the favicon changes color, which, I recently discovered, is because they have more than one. That's a really nice touch.
One of my favorite favicons is at CitrusMoon. As you navigate through the site you'll notice that on some pages the favicon changes color, which, I recently discovered, is because they have more than one. That's a really nice touch.So there you have it. Nice banner, nice photo borders, a nice color scheme, and a nice favicon — or maybe more than one. Now I'll point you to some other resources that can help you with your blog's look. We'll start with a blog design that I find very inspiring.
Karen Cheng's Blog 'Lady Of Leisure' - The Beauty Of Simplicity
 Karen Cheng's blog has been nominated for several awards, including the 2005 & 2006 Bloggie Awards as the Best Designed Weblog.
Karen Cheng's blog has been nominated for several awards, including the 2005 & 2006 Bloggie Awards as the Best Designed Weblog.She says she wanted her blog to feel like a sketch book, and she's done just that. Everything looks hand drawn, and this is what gives it its charm.
I really love the way the photos have ragged edges, and how her date separators are all a little scraggly. I also find there's a very peaceful and friendly vibe to the site. This is a beautiful example of how to create a blog with a look that is totally personal and unique by using very simple design elements. And Karen does it all in Photoshop.
But if you feel you can't design something like this and want to get a blog site up quickly, then what you need is a ready-made template. Read on.
Free Blog Templates, Blog Layouts, And Blog Skins
Start at Blogger Templates, where you can find original skins to personalize your own weblog. Even if you don't use one of these blog templates, you'll certainly get a few design ideas from the many different blog skins they offer.
 At Blog Fashions you'll find an assortment of blog templates that are compatible with Movable Type, which is another popular blog publishing platform.
At Blog Fashions you'll find an assortment of blog templates that are compatible with Movable Type, which is another popular blog publishing platform.At BlogSkins you can view "...designs from some of the best people around the blogging community, and instantly and easily download them to your own Blogger, Movable Type, or other-powered site."
Elated Page Kits has some really nice blog templates as well. There are over 40 free PageKits (web site templates) available here. You can download the entire PageKit, including HTML and graphics, in .zip format, and you can also download the PSD (Adobe Photoshop) files for a 'Kit, so that you can customise the menu options and images.
Free CSS templates can be a dime a downloadable dozen these days, but few sites offer a selection as extensive and easy-to-use as Layout Gala. Over 40 free templates are collected here, each created using identical HTML by Alessandro Fulciniti. He's covered just about every imaginable layout for a blog or website template – there are fixed, relative, centered, right-justified and left-justified options, and every combination thereof.
Free Blog Backgrounds And Textures
For pretty backgrounds look no further than the amazing CitrusMoon site. You'll find some very beautiful free patterns here for making tiling backgrounds, which are great for blogs. Start on the patterns page and you'll see a list of categories. For more sites which offer free backgrounds, see our free textures page.
A Font For The Asking
For fonts I suggest a quick stop at FreeFonts.com. Right on the front page, on the right side, you'll see a list of popular fonts. Click on one of the links and you'll be presented with an assortment of fonts to choose from. I really like the handwriting fonts. They give a personal touch that is missing on a lot of blogs. For more sites with free fonts see our free fonts page.
About Those RSS Buttons
 At some point you'll ask yourself what all those little buttons are on blogs that have "RSS" or "XML" in them. RSS is a way to send your blog headlines to people who have newsreaders. This tutorial from Danny Sullivan explains RSS. The tutorial will also teach you how to create your own RSS feed. Now about those buttons...
At some point you'll ask yourself what all those little buttons are on blogs that have "RSS" or "XML" in them. RSS is a way to send your blog headlines to people who have newsreaders. This tutorial from Danny Sullivan explains RSS. The tutorial will also teach you how to create your own RSS feed. Now about those buttons...They're easy to build in Photoshop. They're set at a standard size of 80 pixels wide by 15 pixels high, or you can let the ultra-modern automatic RSS button-making machine available at FeedForAll create one for you. Sweet. You can also just download our RSS button.
Sweet Rewards - How To Make Money With A Blog
One way to generate income from a blog is with Google AdSense. Setting up an account is simple and so is implementing the code. The hard part is figuring out which ad types to use and where to place them. But don't be put off by this. Just experiment and see which ones return the best results. Common wisdom is that 2 weeks is the optimum time to test your ad color schemes and ad placements. Sign up for AdSense.Sign up for AdSense.Sign up for AdSense..
For lots of insider information about AdSense and other advertising options, including the latest tips and news, read through JenSense - Making Sense of Contextual Advertising.
Plan B — Let Someone Else Design Your Blog Site Template
If you are on deadline and can't cope with learning any more Photoshop techniques or HTML, here's another solution. You can buy a ready-made template from Template Monster that you can use as a base to create web pages for a blog in Photoshop.
 On the front page of Template Monster you'll find a pulldown menu where you can select options and then carry out a search for a template. The templates are reasonably priced and pretty easy to manage in GoLive or Dreamweaver. In the past I've purchased a template solely for the color scheme and the images. On certain projects I found this was less expensive than buying stock photos. Visit Template Monster to see the wide variety of website templates that they offer.
On the front page of Template Monster you'll find a pulldown menu where you can select options and then carry out a search for a template. The templates are reasonably priced and pretty easy to manage in GoLive or Dreamweaver. In the past I've purchased a template solely for the color scheme and the images. On certain projects I found this was less expensive than buying stock photos. Visit Template Monster to see the wide variety of website templates that they offer.Another solution is SiteGrinder, a Photoshop plugin.
 All versions of SiteGrinder generate web pages with graphics, styled and even scrolling web text, rollover buttons, popups, and multi-level menus. Interactive elements can be constructed from graphics, text, or a mix of both, and function across multiple web pages that are automatically linked to one another.
All versions of SiteGrinder generate web pages with graphics, styled and even scrolling web text, rollover buttons, popups, and multi-level menus. Interactive elements can be constructed from graphics, text, or a mix of both, and function across multiple web pages that are automatically linked to one another.SiteGrinder uses the names of your layers to generate pages. You simply add hints like "-button," "-rollover," and "-link" to the end of your layer names, then open SiteGrinder from Photoshop’s File> Automate menu and click the Build button. SiteGrinder can create an entire website containing styled text, rollover buttons, popups, text and graphic menus — all from the layer names in Photoshop. Mac OS X and Windows versions of the SiteGrinder unlockable demo are available now via download.
And Now For Some Inspiring Tunes
 One last thing. For inspiration while you're working all-nighters perfecting every last detail, tune in to David Byrne's wonderful radio show. Wow. It's crazy when you find out about something this good, because it makes you wonder what else you might be missing.
One last thing. For inspiration while you're working all-nighters perfecting every last detail, tune in to David Byrne's wonderful radio show. Wow. It's crazy when you find out about something this good, because it makes you wonder what else you might be missing.Know how I found out about it? Yes, from a blog. It was from tech journalist Xeni Jardin at Boing Boing, which is another interesting blog to have a look at.
I've included an index of all the blog resources just below.
Now go build the best blog ever! But first have another lychee martini...
Diposting oleh Exaudi Ebennezer.P 02.21 0 komentar
Langganan:
Komentar (Atom)